浏览器中的进程
◆ 现代浏览器都是多进程的,不过目前没有标准规范约定浏览器具体要分为哪些进程或线程,所以各浏览器厂商实现细节会有不同且随着发展在不断调整中,本文以 Chrome 浏览器为例,Chrome 的浏览器内核是 Blink;
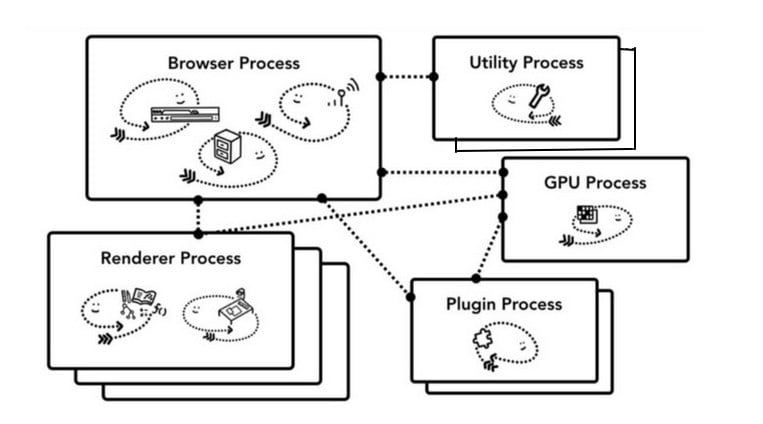
◆ Chrome 主要包括如下进程:
(1)Browser 进程,浏览器主进程,只有一个,负责浏览器基本界面和功能(如地址栏、书签、前进后退按钮)的展示与交互、操作系统特权功能如网络请求和文件访问,以及各子进程的管理;
(2)Render 进程,也称为“Renderer”,通常有多个,负责网页内容相关的事务,通常说的“浏览器内核”运行在 Render 进程,默认每个 tab 页对应一个 Render 进程,当满足某些条件如 tab 页超过一定数量或系统资源紧缺时会做合并优化(比如相同网站 tab 共用一个 Render 进程甚至不同网站 tab 共用一个 Render 进程);
(3)Utility 进程,有多个,用于网络、存储、音频播放等通用功能;
(4)GPU 进程,只有一个,集中处理 GPU 任务;
(5)Plugin 进程,有多个,负责在后台运行浏览器插件;

◆ 通过“Shift+Esc”打开浏览器的“任务管理器”可以看到当前运行的所有浏览器进程;
◆ 上述进程都是多线程的,而且所有进程都有两个基础线程:Main 线程和 I/O 线程,另外可能有些做特定工作的线程,以及做通用工作的线程池;
◆ Browser 进程中的 Main 线程也称为 UI 线程,主要负责 UI 相关,Browser 进程中的 I/O 线程处理 IPC(Inter-process communication 进程间通信)与网络请求;
◆ Render 进程中的 Main 线程也称为 Render 线程(有时也按照浏览器内核名命名如 Blink 主线程),同样有 I/O 线程处理 IPC;
◆ 几乎每个线程都有一个不断从任务队列获取要执行任务的 loop,多个线程可能共享同一个任务队列;
Render 进程中的线程
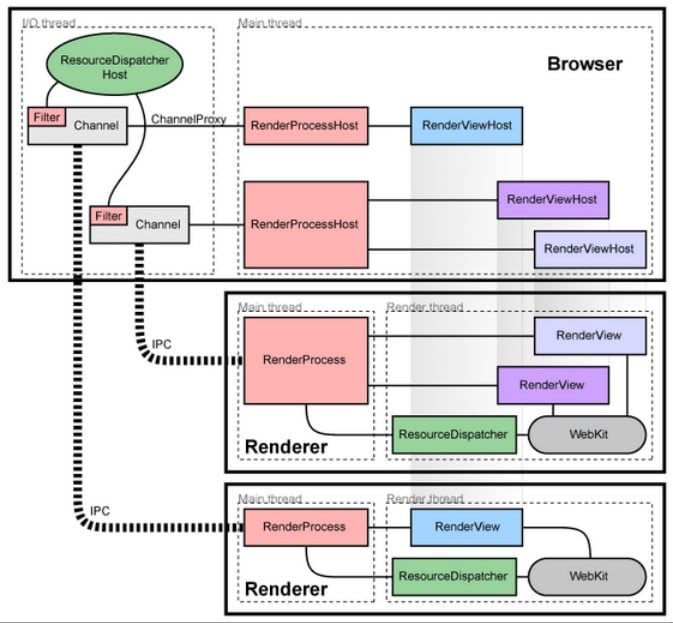
◆ Render 线程会创建了一个浏览器内核实例,用于处理接收到的网页内容,它会针对每个网页建立一个 RenderView 实例,每个 RenderView 实例又会被关联到 Browser 进程中的一个 RenderViewHost 实例以便 Browser 进程的统一管理;
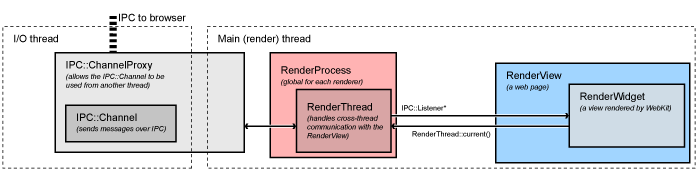
◆ Browser 进程与 Render 进程及各自主要线程的关系如下图,其中 Render 进程的线程在第一张图中不准确,以第二张图为准;


◆ 浏览器内核实例包含如下功能:
(1)排版引擎,负责将从网络获取到的网页内容数据可视化地展示到屏幕。排版引擎中包含了负责解析编译与运行 JS 代码的 JS 引擎;
(2)对HTML Living Standard的实现,包括:事件循环(Event Loop)、任务队列(Task Queue)、各种 Worker、垃圾回收,以及 HTMLElement、setTimeout、XMLHttpRequest 等各种接口与 API;
◆ 浏览器内核实例为完成功能会再开启新线程,如 worker 线程(Web Workers、ServiceWorker 与 Worklets)与 internal 线程(webaudio、database、GC 等),以及辅助页面渲染的 Compositor 线程;
◆ JS 引擎是内嵌在排版引擎被被动调用的,二者都在 Render 线程上执行,从而产生平时看到的“排版引擎与 JS 引擎的执行是互斥的,同一时间只能执行其中一个”的结果;
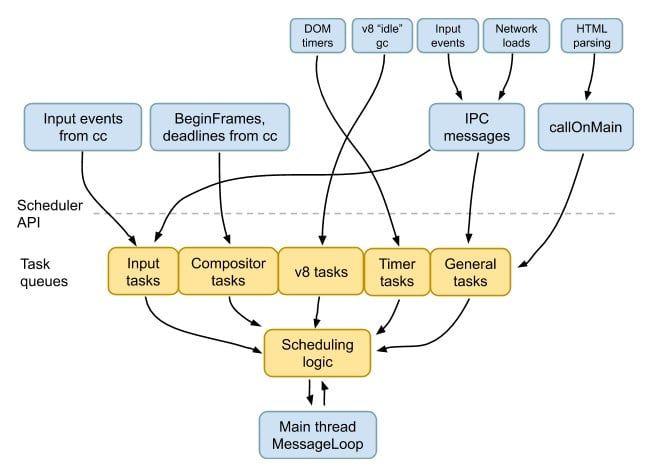
◆ 对于 Blink , Event Loop 机制由Scheduler完成。Scheduler 实例存在于 Render 线程的上下文但又有自己的独立线程,它维护了多个按任务类型划分的任务队列,所有希望 post 给 Render 线程处理的任务(如解析 Html )都先通过调用 Scheduler 提供的 API 将任务放入对应类型的任务队列, Scheduler 会根据优先级策略及 Render 线程当前状态确定要执行哪一个任务之后再将其 post 给 Render 线程的 message loop,下图自上而下展示了此过程;

◆ 默认情况下 input 类任务优先级最高,其次是 Compositor 类的任务,具体优先级权重会根据策略做动态调整;
◆ Compositor 线程等网页渲染相关的线程在这篇网页渲染过程;
◆ JS 引擎与 Event Loop 相关整理在这篇浏览器组成与 JS 运行时环境;
参考文献
●How Web Browsers Use Process & Threads
●How Mozilla Firefox and Google Chrome Use Process & Threads
●Google Developers: Inside Look At Modern Web Browser 系列
●How Blink Works
●The Chromium Projects: Multi-process Architecture
●The Chromium Projects: How Chromium Displays Web Pages
●Chromium Source Code And Code Comments And Readme.md
●Threading and Tasks in Chrome
●Blink Scheduler
●JavaScript: How Is Callback Execution Strategy For Promises Different Than DOM Events Callback?